Hexo 博客定制
介绍了评论系统以及一些自定义配置
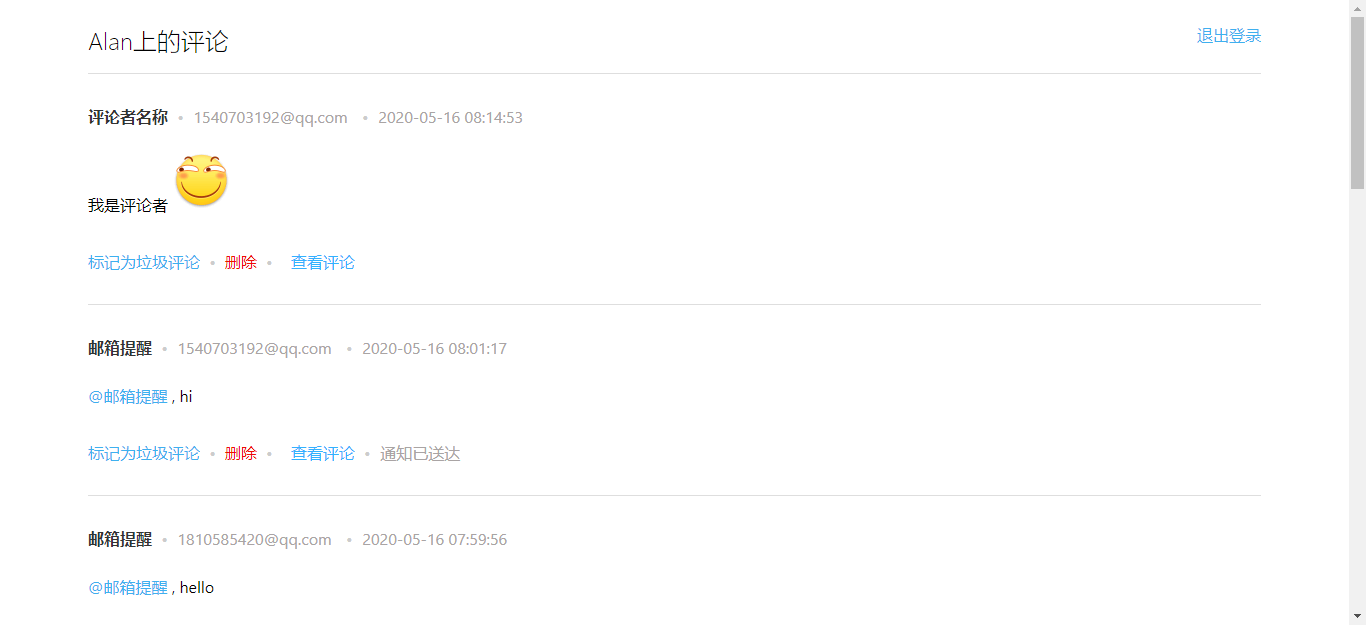
评论功能
注册一个 LeanCloud 国际版账号(国内的好像需要绑定域名和备案)
注册地址 👉https://console.leancloud.app/login.html#/signup
之后创建一个应用,名字随便取
在设置中找到应用 keys,把 appid 和 appkey 复制到 hexo 对应的配置当中。由于本文重点讲邮件回复功能,这一部分就不多过赘述了 😝。直接进入正题。
-
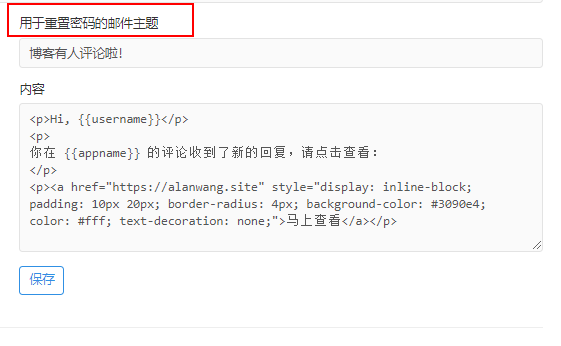
修改邮件模板

<p>Hi, {{username}}</p>
<p>你在 {{appname}} 的评论收到了新的回复,请点击查看:</p>
<p>
<a
href="https://alanwang.site"
style="display: inline-block; padding: 10px 20px; border-radius: 4px; background-color: #3090e4; color: #fff; text-decoration: none;"
>马上查看</a
>
</p>
部署 valine-admin
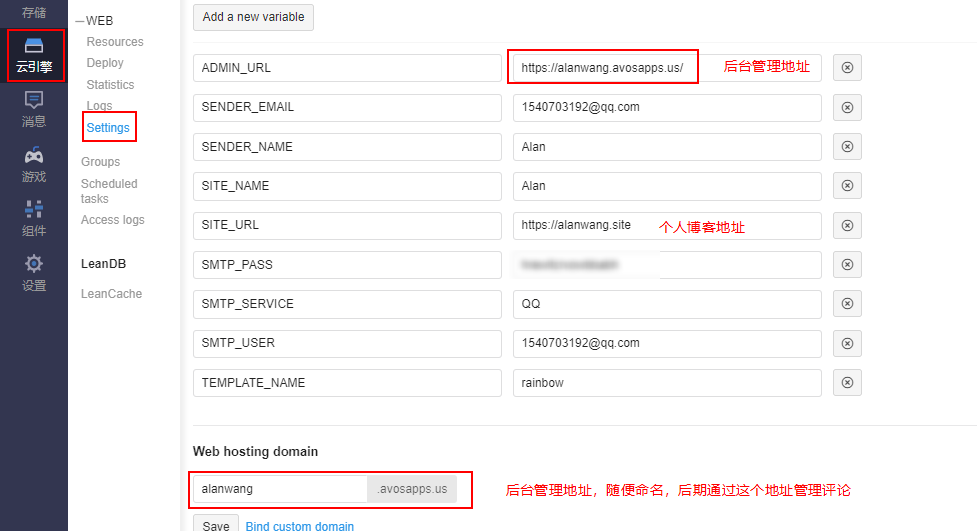
首先进行配置

更多配置参考:https://github.com/DesertsP/Valine-Admin
https://github.com/DesertsP/Valine-Admin.git
网上的 zhaojun1998 版本我之前也试过,但是在国际版部署是会报错的,看错误信息应该是 node 版本太低了,而且就算部署成功了,后台也是登录不了的。这个版本我实测是没有问题的。
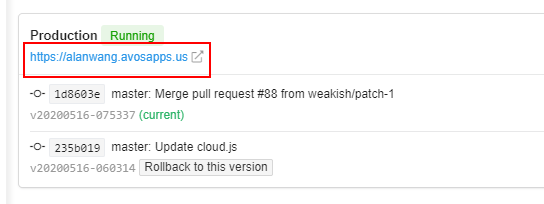
部署分支默认为 master
点击部署即可

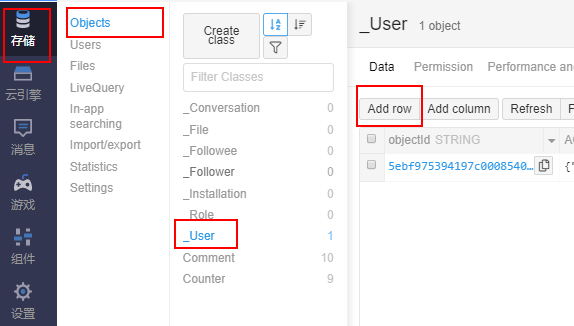
点击该链接访问后台管理系统(这里需要用户名和密码登录,需要到存储中的_User 中自行创建)

这里只需要填写 username、password、email 即可,添加后在后台管理系统输入邮箱和密码就可以成功登录了。

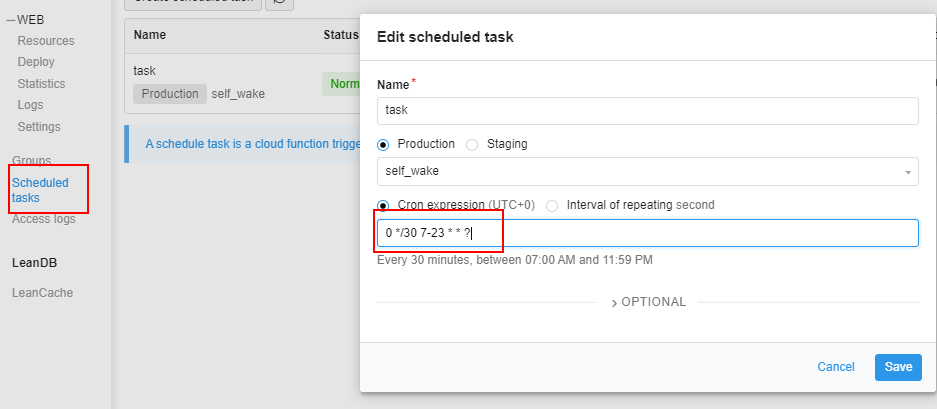
设置定时唤醒
0 */30 7-23 * * ?

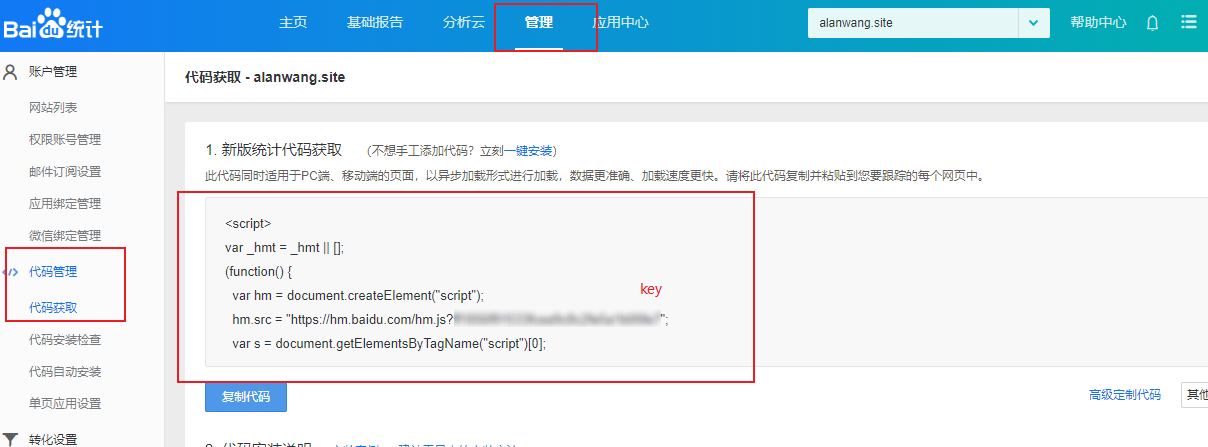
添加百度统计
完成以下操作
- 注册百度统计账号
- 复制统计代码

- 将代码粘贴到
G:\blog\themes\volantis\layout\_partial下的 footer.ejs - 配置
G:\blog\_config.yml
baidu_analytics_key: 上面图片中的key值
- 查看是否配置成功
直接使用官网的代码检查就可以,如果没有用可以使用下面这种方法。
在控制台 network 中查看自己的网站是否有hm开头的请求,有就代表了成功了,大概 20 分钟后就可以在百度统计中看到数据了。

使用 hexo-admin 管理
安装 hexo-admin
npm i hexo-admin -S
运行命令
hexo s -d
通过 localhost:4000/admin 访问即可 如需使用 hexo-admin 中的 deploy,只需在_config.yml 中配置
admin:
deployCommand: './hexo-deploy.sh'
hexo-abbrlink 生成永久链
没修改前的链接是这样的

我们一旦修改了文章的发布日期, 那么这个链接就会失效了。
那我们通过hexo-abbrlink处理一下
首先安装
npm i hexo-abbrlink -S
修改_config.yml 下的配置
permalink: posts/:abbrlink/
abbrlink:
alg: crc32
rep: hex
详细配置可以查看hexo-abbrlink 官网
当然如果你想让链接变成你的标题的话,不需要安装hexo-abbrlink插件,只需要修改配置
permalink: posts/:title
给外链添加 nofollow
使用 hexo-filter-nofollow 自动给外链添加 nofollow 属性防止外链减低本站的 SEO 权重
搜索引擎 url 自动上传
使用插件hexo-submit-urls-to-search-engine
使用 vercel 部署 Hexo
目前国内 vercel 的访问速度已经非常可以了,并且由于github page禁止了百度爬虫所以我就从之前的github page转移到了 vercel 部署。
由于 vercel 内置hexo模板,所以每次部署不行要再像之前一样敲一大堆命令了。
hexo clean
hexo g
hexo d
配置 package.json
"scripts": {
"build": "hexo generate && yarn deploy",
"deploy": "hexo deploy",
},
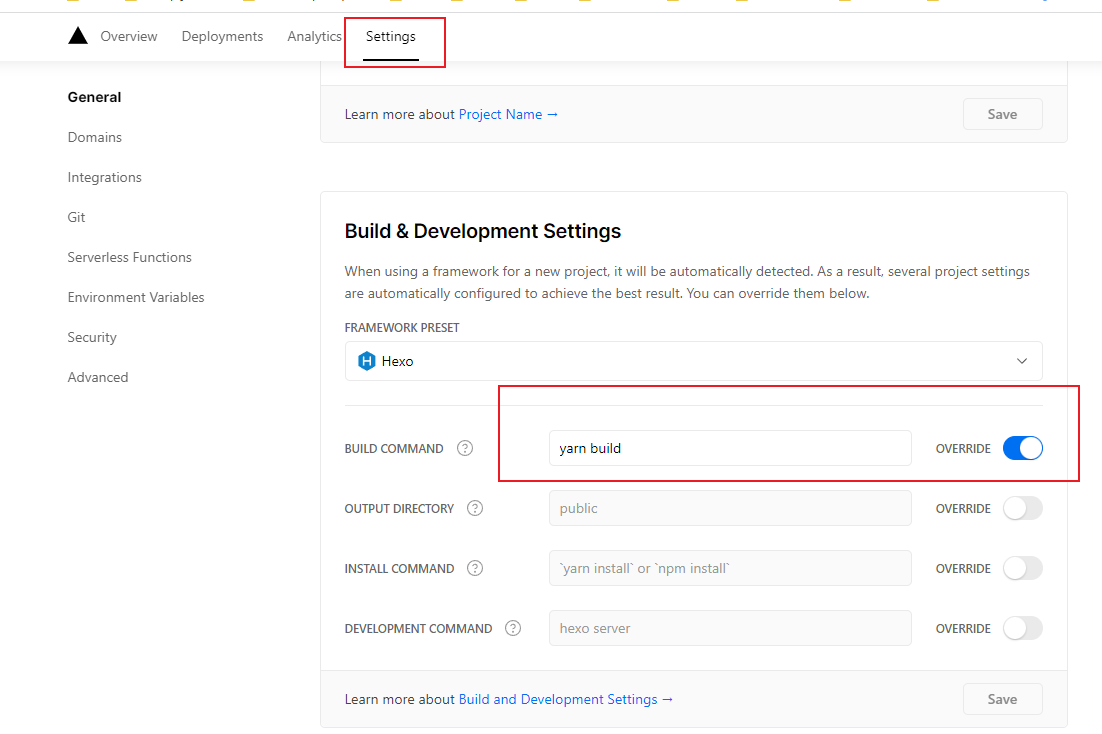
vercel 配置

这样以后写完文章后直接 push 一下代码就可以自动部署了。
TODO
- 优化 seo
- 样式微调
- 去除消耗加载速度的插件
- 使用 cdn
hexo d 部署后页面 404
当我在 mac 上部署时发现页面 404 了,经过对比排查后发现是由 node 版本造成的,故使用对应的 node 版本即可解决。