主要记录了我工作一年来遇到的一些困难以及解决方法。
Vue
滚动穿透
@touchmove.stop
React
-
react-router-dom 中的 switch:https://segmentfault.com/a/1190000022444683
-
localstorage 和 sessionstorage 生命周期
-
在 useEffect 中使用一步函数
useEffect(() => {
(async () => {
await xxx;
})();
}, []);
react 中使用 defaultProps
CSS
pre 不能换行的问题
pre {
white-space: pre-wrap;
word-break: break-all;
}
移动端 hover 问题
https://stackoverflow.com/questions/23885255/how-to-remove-ignore-hover-css-style-on-touch-devices
text-decoration 的传播性问题
https://stackoverflow.com/questions/40829232/why-does-the-text-decoration-none-not-work-inside-p
待学习
- git 的 fast-forword
- cherry-pick
- github fork
mac 使用以及 vscode 技巧
快捷键
- touch 创建文件
- open 打开文件
ctrl+space切换输入法F11显示桌面ctrl+↑/↓- command + shift + 。显示隐藏文件
终端代理
vim ~/.zshrc
添加配置设置别名
alias proxy='export https_proxy=http://127.0.0.1:7890 http_proxy=http:/127.0.0.1:7890 all_proxy=socks5://127.0.0.1:7890'
alias unproxy='unset http_proxy https_proxy all_proxy'
alias ip='curl ipinfo.io'
source ~/.zshrc
打开代理
proxy
验证
curl -vv https://www.google.com/
vscode 快捷键
- 移动光标到行首或者行尾:
command+方向键 - 以单词未维度移动光标:
option++方向键 - 选中文本:上述操作+
shift - vscode 多行注释
option+shift+A - 代码块折叠
ctrl+shift+[ - 返回上一位置
Alt+ '←' - 将代码合并成一行命令
Join Lines
软件
- 命令行工具
iTerm2
mpvue
生命周期
-
created 生命周期在微信的 app 创建时就被触发了(onLaunch),不管该页面有没有被访问,尽量不使用 created
-
页面返回上一级页面会触发 onUnload,但是并不会销毁 vue 实例,即不会触发 destroyed 生命周期
-
生命周期触发顺序(首次进入页面时)
onLoad
onShow
onReady
beforeMount
自定义组件created
自定义组件mounted
mounted -
非首次进入页面(组件不再会进行 created 和 mounted)
onLoad
onShow
onReady
beforeMount
mounted -
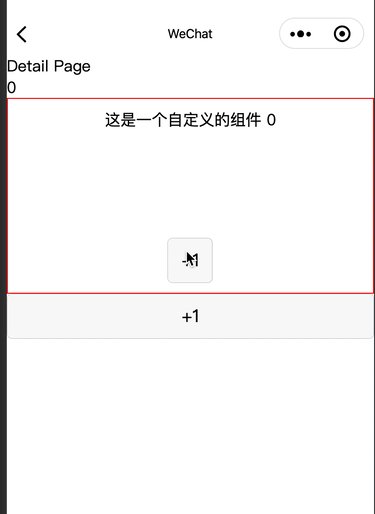
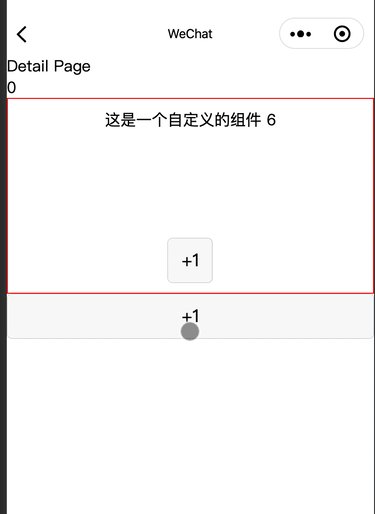
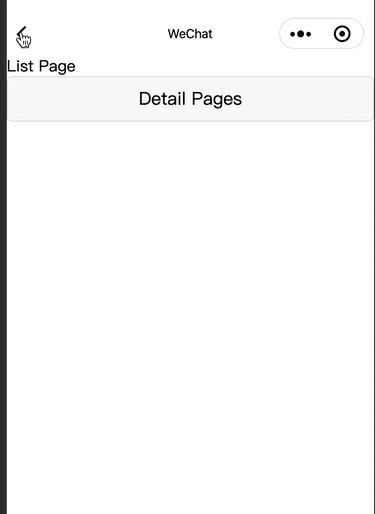
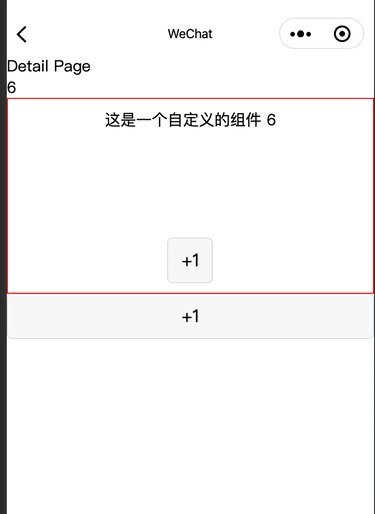
由于页面不会销毁,导致 data 中的数据不会清楚,具体查看下面图片

mpvue-echarts
- mpvue-echarts
详细代码
<template>
<div class="container">
<div class="echarts-wrap">
<mpvue-echarts :echarts="echarts" :onInit="initChart" canvasId="demo-canvas" ref="radar" />
</div>
</div>
</template>
<script>
let chart = null;
import * as echarts from '../utils/echarts.min.js';
import mpvueEcharts from 'mpvue-echarts';
export default {
components: {
mpvueEcharts
},
data: {
echarts,
radarValue: [],
radarInit: 0
},
onUnload() {
this.resetData();
},
async onLoad() {
this.initRadar();
},
methods: {
initRadar() {
if (this.radarInit === 1) {
let option = {
radar: [
{
indicator: [
{ text: '体能耐力', max: 100 },
{ text: '平衡感', max: 100 },
{ text: '协调性', max: 100 },
{ text: '力量', max: 100 },
{ text: '柔韧性', max: 100 }
],
center: ['50%', '50%'],
radius: 99,
startAngle: 90,
splitNumber: 5,
shape: 'circle',
name: {
formatter: '{value}',
textStyle: {
color: '#4A4A4A'
}
},
splitArea: {
areaStyle: {
color: ['#fffced', '#fffced', '#fffced', '#fffced', '#fffced']
}
},
axisLine: {
symbol: 'circle',
symbolSize: [5, 5],
lineStyle: {
color: '#FFBF12'
}
},
splitLine: {
lineStyle: {
color: '#FFBF12'
}
}
}
],
series: [
{
name: '雷达图',
type: 'radar',
emphasis: {
lineStyle: {
width: 1,
color: '#7ED321'
}
},
data: [
{
value: [75, 75, 75, 75, 75],
name: '标准值',
symbol: 'rect',
symbolSize: 5,
areaStyle: {
color: '#D2E986'
},
lineStyle: {
color: '#7ED321'
},
itemStyle: {
opacity: 0
}
},
{
// 需要动态修改的值
value: this.radarValue,
name: '孩子值',
areaStyle: {
color: '#F8C01C'
},
lineStyle: {
color: '#FF9F00'
},
itemStyle: {
opacity: 0
}
}
]
}
]
};
// 在这里改变option的值
// option.xxx = 'xxx'
chart && chart.setOption(option);
}
},
resetData() {
this.radarValue = [];
},
initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
// 用于解决echarts初始化晚于onLoad生命周期
this.radarInit = 1;
this.initRadar();
return chart; // 返回 chart 后可以自动绑定触摸操作
}
}
};
</script>
<style lang="stylus" scoped></style>
其他
-
mpvue 获取页面传递参数
this.$root.$mp.query在created中获取不到,可以在mounted中获取 -
分包中引用第三方库导致主包体积过大,解决方案 webpack 打包时将三方库打包��到分包中
关键代码(使用了
CopyWebpackPlugin插件)
// webpack.base.config.js
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../src/pages/child-evaluation/static'), // 分包中资源的路径
to: path.resolve(config.build.assetsRoot, './pages/child-evaluation/static') // 打包后的分包对应的路径
}
]);
-
iPhoneX 底部黑条兼容,通过
wx.getSystemInfo()获取机型判断,对 iPhoneX 底部加上 margin 来兼容关键代码:
const modelmes = wx.getStorageSync('modelmes');
this.isIphoneX = modelmes.search('iPhone X') !== -1;
Docker
命令
docker image ls查看 image 列表docker image build -t <tagname> .build imagedocker rmi -f <imageId>移除 imagedocker run -e var=var -p 3000:3000 --build-arg API_ENV=development <imagename>:<tagname>运行
Dockerfile 书写示例
# node版本号
FROM node:12-alpine
# docker build时传进来的值 docker image build -t <name> --build-arg API_ENV=development .
ARG API_ENV
RUN echo ${API_ENV}
ENV NEXT_PUBLIC_API_ENV=${API_ENV}
# Create app directory
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
# Install app dependencies
COPY package*.json /usr/src/app/
RUN npm install
# Bundle app source
COPY . /usr/src/app
RUN npm run build
EXPOSE 3000
CMD [ "npm", "run", "start" ]
ReactNative
H5 调起 APP
相关库:https://github.com/suanmei/callapp-lib
ios 配置:在 xcode 中配置,info--->URL Types,或者配置 Universal Links 可以直接调起 APP
Android:通过 scheme 来调起 APP
puppeteer
截图模糊
await page.setViewport({
width: 375,
height: 1334,
deviceScaleFactor: 3 // 默认是1
});
html2canvas 使用
遇到的坑
-
textarea 无法换行,使用了
@nidi/html2canvas -
ios 截图图片元素(
<img>)没有截图成功html2canvas(document.getElementById('poster-content'), {
onclone: () => {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, 400);
});
}
}).then(canvas => {
canvas.toDataURL('image/png');
}); -
IOS13.x 版本无法使用
安装v1.0.0-rc.4版本
配置 alias
修改jsconfig文件
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"exclude": [
"node_modules"
]
}
环境处理
npm install --save-dev cross-env
cross-env 用于处理不同平台问题(例如 mac 和 windows)
"scripts": {
"serve": "vue-cli-service serve",
"devbuild": "cross-env NODE_ENV=development vue-cli-service build",
"build": "cross-env NODE_ENV=production vue-cli-service build"
},
创建文件用于处理不同环境下的 api
export default {
production: {
xxx: '正式环境域名'
},
development: {
xxx: '测试环境域名'
}
};
使用
import baseURLConfig from '配置文件';
Vue.prototype.baseURL = baseURLConfig[process.env.NODE_ENV].xxx;
移动端适配
-
postcss-px-to-viewport
在根目录下新建文件 postcss.config,js
module.exports = {
plugins: {: {},
'postcss-px-to-viewport': {
// 视窗的宽度,对应的是我们设计稿的宽度,我们公司用的是375
viewportWidth: 375,
// 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
// viewportHeight: 1334,
// 指定`px`转换为视窗单位值的小数位数
unitPrecision: 3,
// 指定需要转换成的视窗单位,建议使用vw
viewportUnit: 'vw',
// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
selectorBlackList: ['.ignore'],
// 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
minPixelValue: 1,
// 允许在媒体查询中转换`px`
mediaQuery: false
}
}
}
移动端保存图片到本地
https://www.cnblogs.com/zhangkaiqiang/p/8183926.html
nvm 管理多 node 版本
https://github.com/coreybutler/nvm-windows/releases
切换镜像源:npm_mirror: https://npm.taobao.org/mirrors/npm/ https://cloud.tencent.com/developer/article/1812323
常用命令
- nvm list
- nvm list available
- nvm install [node 版本号]
- nvm use [node 版本号]
多仓库的问题
如果一个项目引用了私有的组件库,那么在组件库修改后需要重新发布 npm 并在项目中更新版本才能调试。使用npm link可以解决这个问题。
typescript 相关
- 动态设置 state 值时 typescript 类型推导问题:https://github.com/DefinitelyTyped/DefinitelyTyped/issues/26635
- export type 的相关问题
git 回退上次的 commit
git reset --soft HEAD^
git 文件大小写被忽略的问题
git config core.ignorecase false
项目推送到多个仓库
git remote set-url --add origin 仓库地址
git remote show origin
node-sass 安装问题
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
html email
- 由于不同邮件客户端对
css的兼容性不同,导致css很多属性不能使用,css 兼容性查询 campaignmonitor caniemail - 有些客户端不支持
<head><style></style></head>,所以样式使用行内样式,转化工具 转化工具 - 可以使用
nodemailer来测试发送效果 - 使用
<table>完成,毒瘤outlook😒 - 可视化工具
https://stackoverflow.design/email/base/mso/ > https://www.emailonacid.com/blog/article/email-development/which-code-should-i-include-in-every-email/